
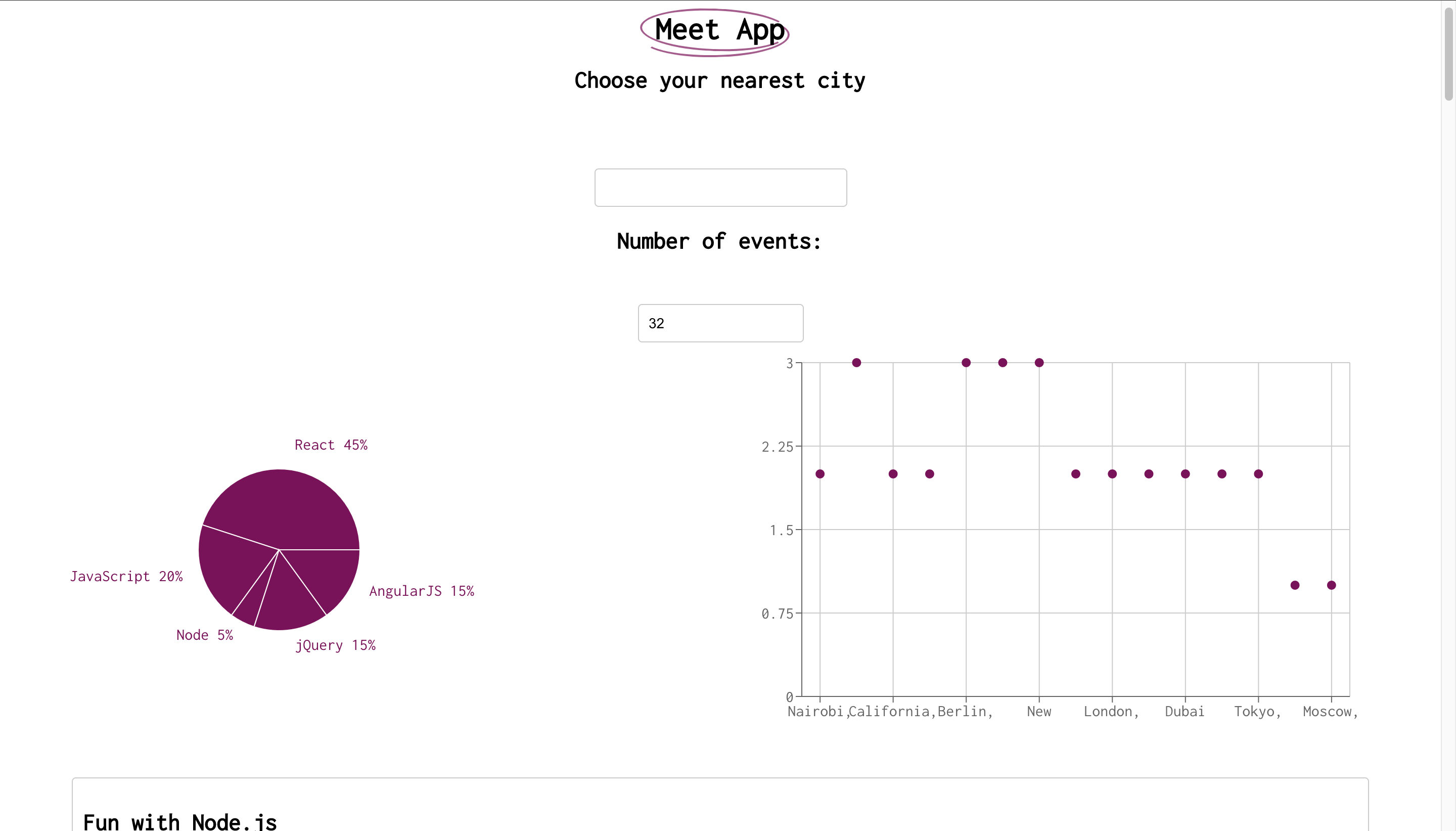
Meet is a progressive web app (PWA) built with React. The objective for this project was to build a PWA using React and serverless functions, to access the Google Calendar API and return a list of events, styled by CSS. Users can view a list of events in a city of their choice, click to see more details about an event, filter events by number, and look at charts depicting the common genre enabling them to visualize the data. Used user stories to help determine the needed functionality.
Frontend: React, CSS
Backend: AWS Lambda, Google Calendar API
Hosting: Github Pages

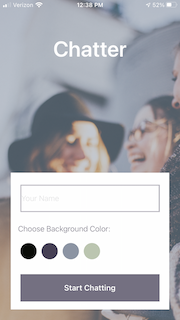
Chatter is a simple, mobile chat app developed with React Native. The objective for this project was to build a native app using React Native, the GiftedChat library, and Google FireStore. Users can type in their username, pick a chat background color, and enter the chat where they can send images, their location, etc. Used user stories to help determine the needed functionality, and used a kanban board to keep track of what needed to be done.
Framework/Design: React Native, CSS
Libraries: GiftedChat Library
Database: Google FireStore

Irish Whistles is a simple website built using HTML, CSS, JS, and Bootstrap. The objective for this project was to build a simple website that gives information about a rather uncommon instrument, styled with CSS and Bootstrap, and that allows the user to choose between light and dark mode.
Frontend: CSS, Bootstrap
Hosting: Github Pages

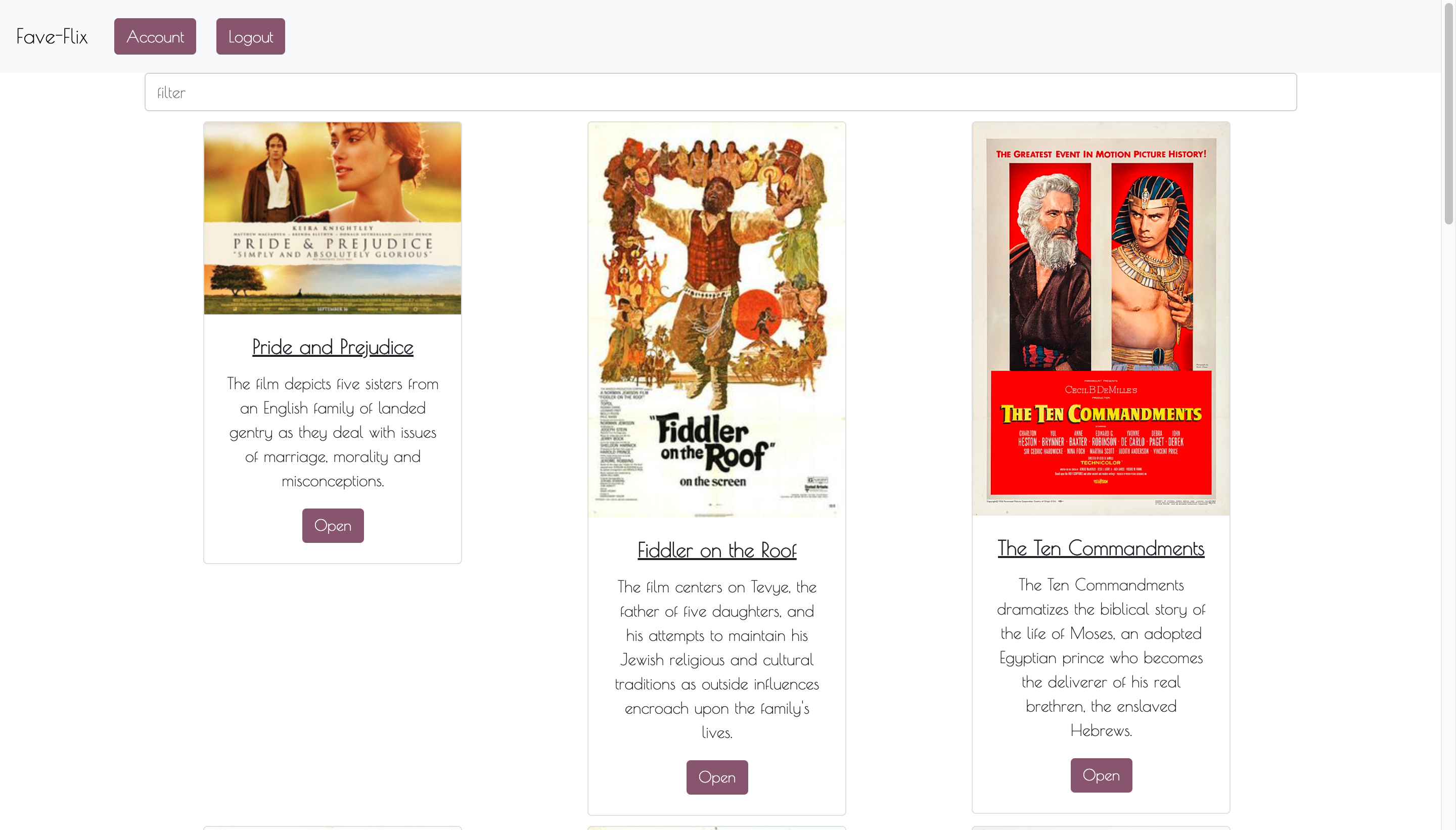
FaveFlix is a full stack web application, built with React, MongoDB Atlas, Node.js, and hosted on Heroku. The objective for this project was to build a single-page, responsive application where the client side supports the server side by taking user requests for movies, user info, etc, and rendering the response from the server side, in a variety of views.
Frontend: React, CSS
Backend: Node.js, MongoDB
Hosting: Heroku

My-Fantastic-Quiz-App is a simple quiz app built with Angular. The objective for this project was to build a quiz app using the Angular framework, Material Design, and Typescript, that would show users multiple choice questions on various topics. Once the user answers all the questions, the app will display their results.
Frontend: Angular, Material Design
Hosting: Github Pages

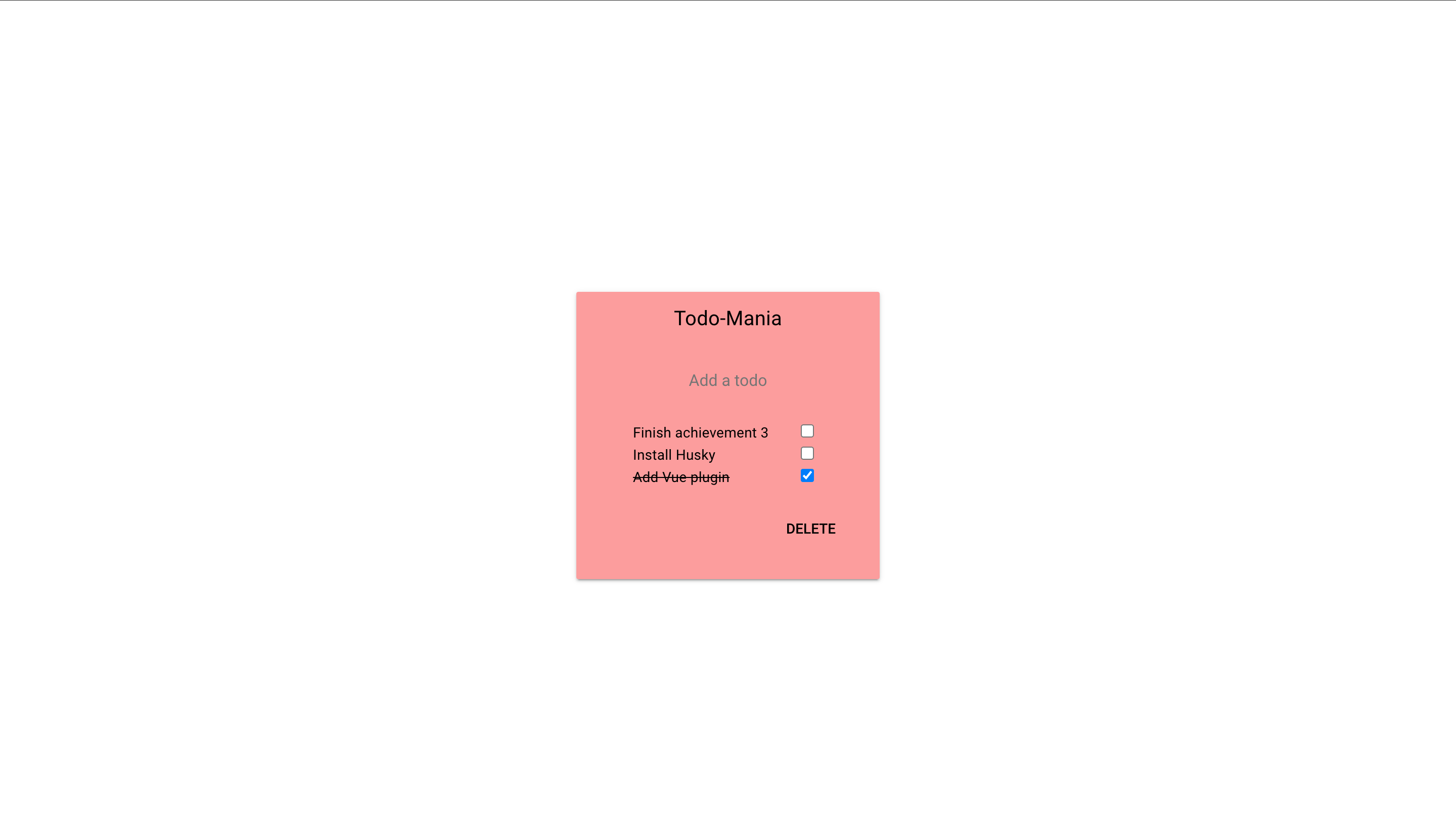
Todo-Mania is a simple todo application built with Vue and Vue Material. The objective for this project was to build a simple todo app with the Vue framework, that enables users to create, save in local storage, complete, and delete todo list items.
Frontend: Vue, Vue Material
Hosting: Github Pages